Introduction
To get the most out of your experience, register for an API or log in to your account now. We’ll render links in examples and code samples into active link using your own API Key. If you prefer to jump right into the APIs and make live calls, check out the API Explorer.
We currently offer event discovery and commerce APIs with various access tiers. Upon registration and obtaining your API key, you will be able to access our Discovery and Commerce APIs instantly. Using these APIs allows you to create a meaningful event discovery experience for your fans.
Note: The International Discovery API is currently being consolidated with the Discovery API, therefore we recommend that developers plan to use this single service for access to global events.
Our APIs work against many platforms including Ticketmaster, TicketWeb, Universe, FrontGate, Ticketmaster Resale (TMR) and many more.
Event coverage is global.
Use Cases
Here’s a few examples of common use cases that most developers build apps against:
| API | Use Case |
|---|---|
| Discovery API | Searching events by keyword in a certain location (lat/long). |
| Discovery API | Getting events for a particular artist OR venue in a specific country/city/zip code/DMA/etc. |
| Discovery API | Getting hi-res images for a particular event or artist. |
| Discovery API | Search events of a certain genre in a particular location for a certain promoter. |
| Partner API | Transact against offers for a particular event (partners-only). |
| Inventory Status API | Provides event status for primary Ticketmaster inventory with inventory. |
| Commerce API | Get available offers for a particular event. |
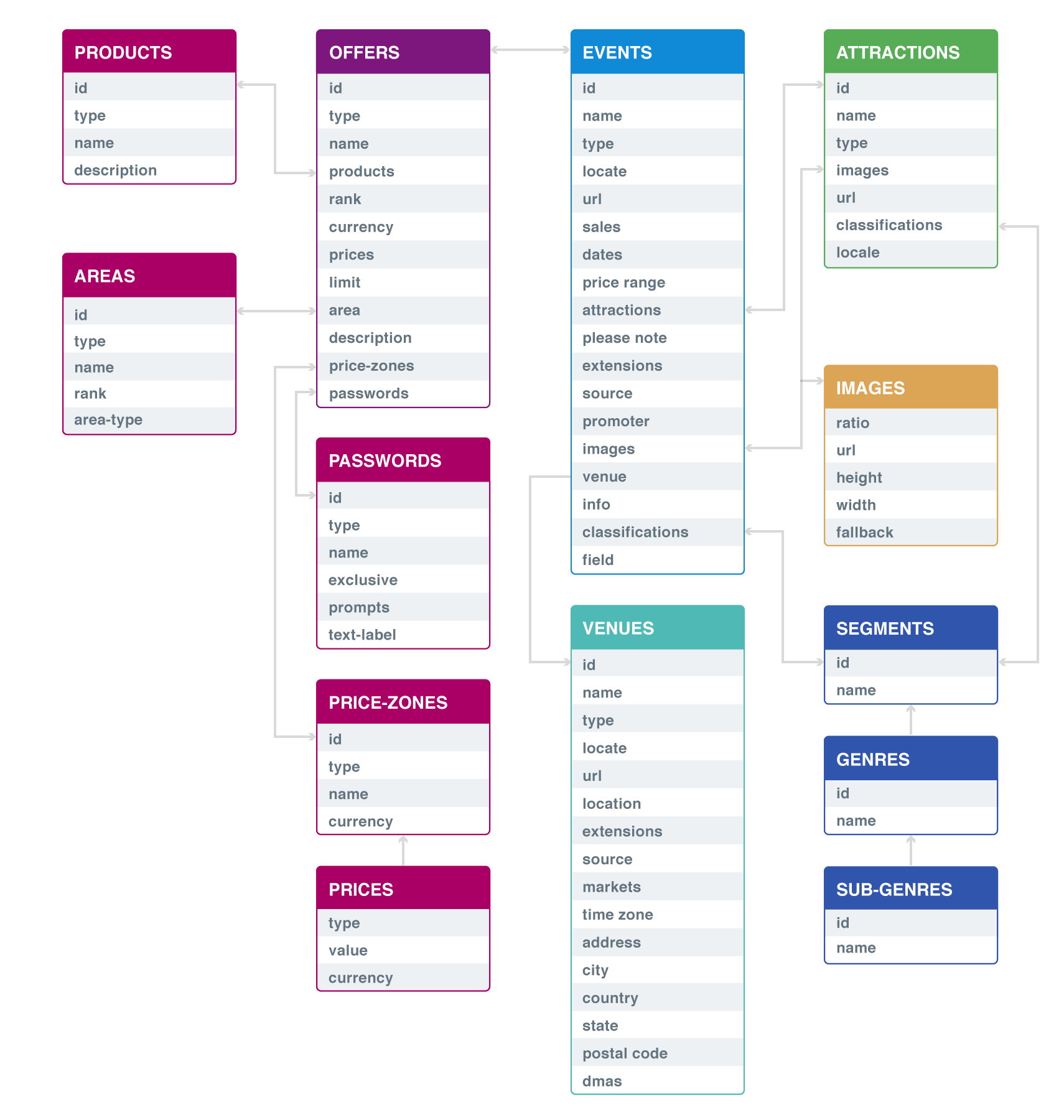
Data Model

URI Format
All API calls follow this format:
https://app.ticketmaster.com/{package}/{version}/{resource}.json?apikey=**{API key}
| Name | Description | Required? | Default Value |
|---|---|---|---|
package
|
A bucket that provides access to logically-related resources | Yes | discovery, commerce, accounts, etc |
version
|
The package version | Yes | v1, v2, v3, etc |
resource
|
Path to API method | Yes | Varies per API call |
API key
|
Authorized API Key | Yes | Get your API key |
URI Examples
https://app.ticketmaster.com/discovery/v1/events.json?apikey=4dsfsf94tyghf85jdhshwge334
http://app.ticketmaster.com/discovery/v1/events.json?keyword=Madonna&apikey=4dsfsf94tyghf85jdhshwge334&callback=myFunction
Rate Limit
All API keys are issued with a default quota of 5000 API calls per day and rate limitation of 5 requests per second. We do increase rate limits on case-by-case basis. In order to increase the rate limit for a particular application, we need to verify the following:
- The application is in compliance with our Terms of Service
- The application is in compliance with our branding guide
- The application is representing the Ticketmaster data properly
Once these three criteria are verified, the rate limit is increased to what Ticketmaster and the developer determine to be appropriate.
Rate Limit Info in Response Header
You can see how much of your quota has been used by checking the following response headers:
- Rate-Limit: What’s the rate limit available to you. The default is 5000.
- Rate-Limit-Available: How many requests are available to you. This will be 5000 minus all the requests you’ve done.
- Rate-Limit-Over: How many requests over your quota you’ve made.
- Rate-Limit-Reset: The UTC date and time of when your quota will be reset.
curl -I 'http://app.ticketmaster.com/discovery/v1/events.json?keyword=Queen&apikey=xxx'
HTTP/1.1 200 OK
Rate-Limit: 5000
Rate-Limit-Available: 4978
Rate-Limit-Over: 0
Rate-Limit-Reset: 1453180594367API Response When Quota is Reached
When you do go over your quota, you will get an HTTP status code 429 indicating you’ve made too many requests. The following is the API response you will receive:
{
"fault": {
"faultstring": "Rate limit quota violation. Quota limit exceeded. Identifier : {apikey}",
"detail": {
"errorcode": "policies.ratelimit.QuotaViolation"
}
}
}CORS Support
The API also supports Cross-Origin Resource Sharing (CORS) which allows cross-domain requests to be made by JavaScript on a web page. Such “cross-domain” requests would otherwise be forbidden by web browsers, per the same origin security policy. CORS is supported by all modern web browsers, and a full list of browser support can be found here.
Available Resources
| API | Resource | Access Tiers | |||
|---|---|---|---|---|---|
| Public | Partners | Clients | Internal | ||

Discovery APIOPEN API |
Event Search | ||||
| Get Event Details | |||||
| Get Event Images | |||||
| Attraction Search | |||||
| Get Attraction Details | |||||
| Classification Search | |||||
| Get Classification Details | |||||
| Venue Search | |||||
| Get Venue Details | |||||

Commerce APIOPEN API |
Event Offers | ||||

Partner APIPARTNER API |
Retrieve Event Details | ||||
| Event Availability | |||||
| Ticket Availability | |||||
| Retrieve an Event | |||||
| Get captcha status | |||||
| Post captcha solution | |||||
| Reserve tickets and create a Cart | |||||
| Encryption Certificate | |||||
| Post credit card information | |||||
| Purchase Tickets | |||||
| Delete a Cart | |||||
| Order management | |||||
| Unredeemed orders | |||||
| Poll | |||||

Publish APIPARTNER API |
Publish Event | ||||

International Discovery APIPARTNER API |
Event Search | ||||
| Event Details | |||||
| Event Prices | |||||
| Event Seatmap | |||||
| Event Areas | |||||
| Attraction Search | |||||
| Attraction Details | |||||
| Attraction Suggestions | |||||
| Similar Attractions | |||||
| Venue Search | |||||
| Venue Details | |||||
| Countries List | |||||
| Domains List | |||||
| Cities List | |||||
| Categories List | |||||

